idea配置tomcat项目
记一次idea的配置:
公司的项目是个老项目,还用tomcat的那种,然后 IDE 我下载最新的 idea(2021.3)版本。所以很多配置并不自动化,需要自己配置。
折腾了老半天,最后基本成型。以此记录下,用于以后参考。
刚开始
- 首先是从svn下载项目;
- 用idea打开;
然后选择模块(module)选项卡
按
ctrl+shift+alt+s打开项目配置面板
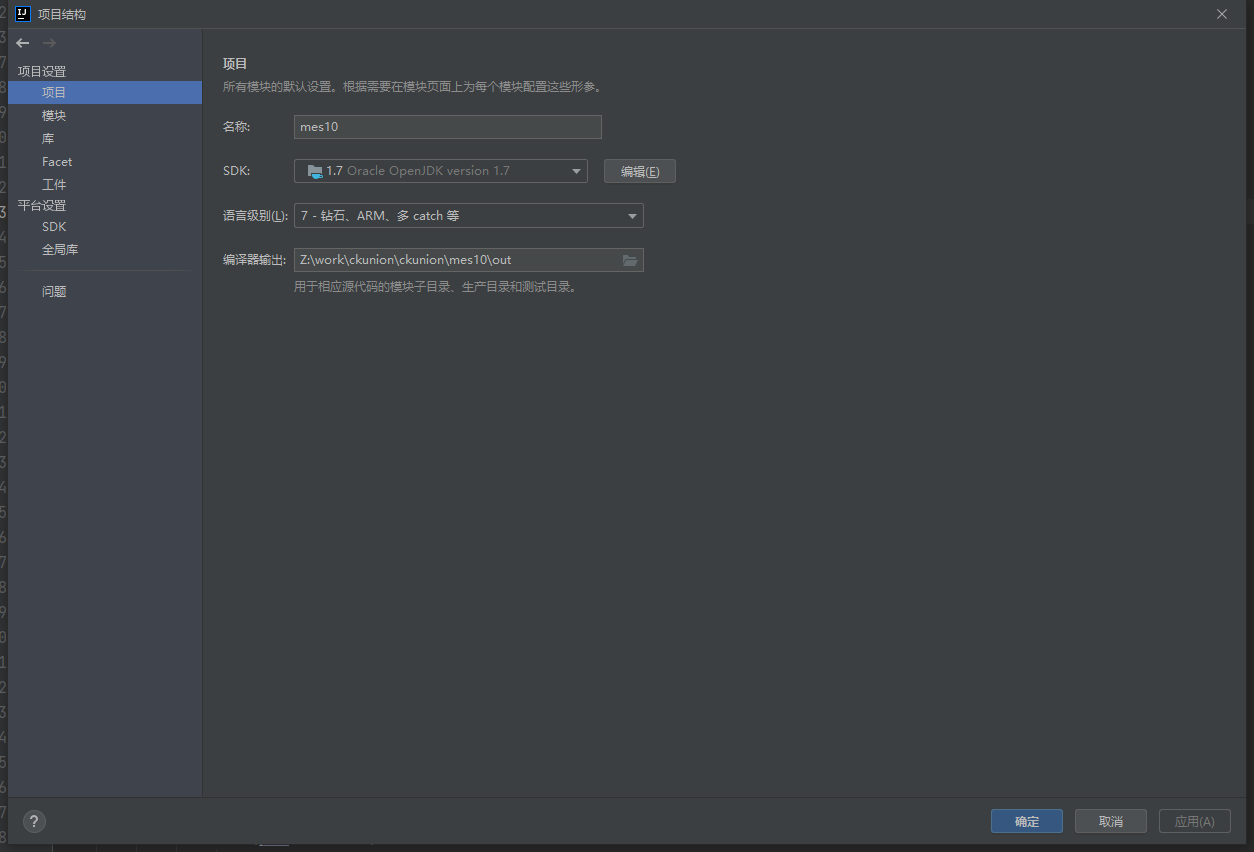
先配置sdk,我本地有jdk7,所以就选择了本地jdk
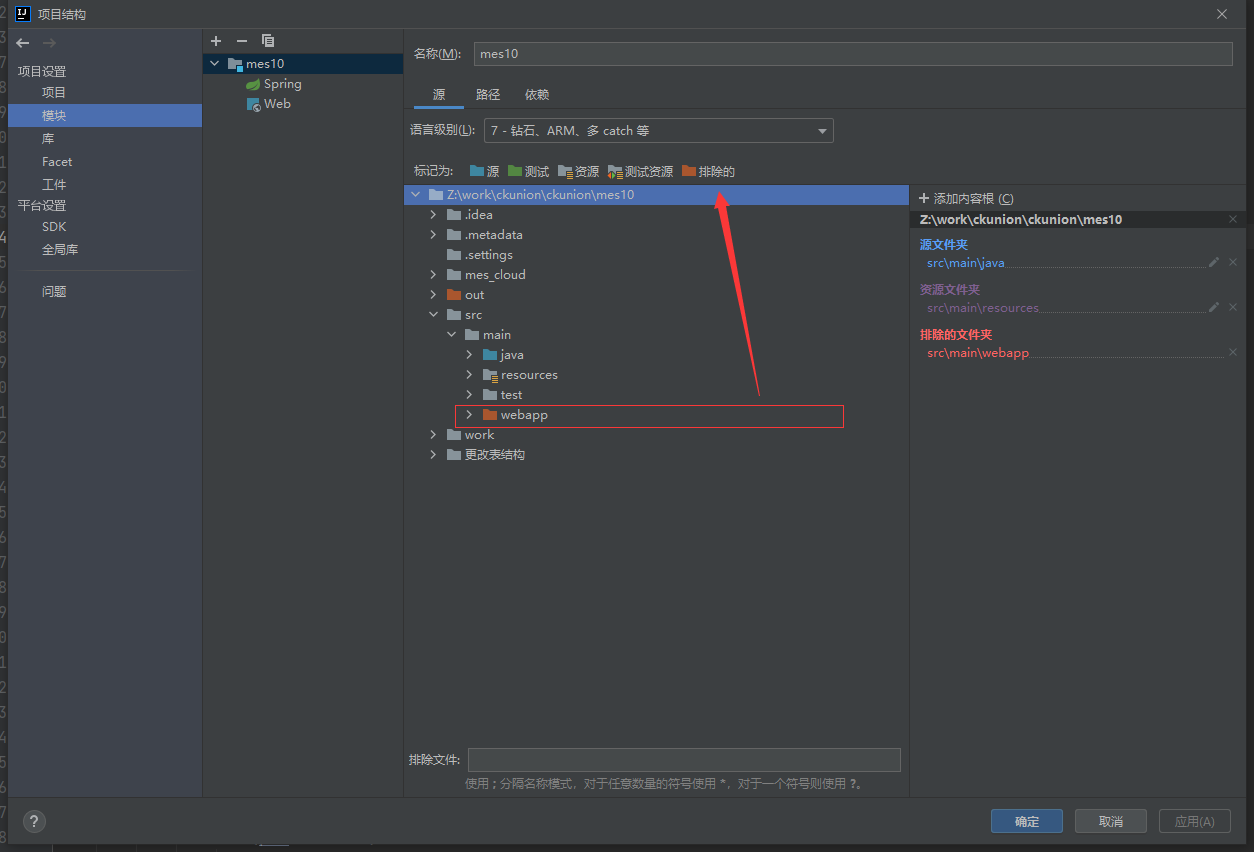
编译输出路径比变。后面有可以手动指定的地方。选择模块(module)选项卡
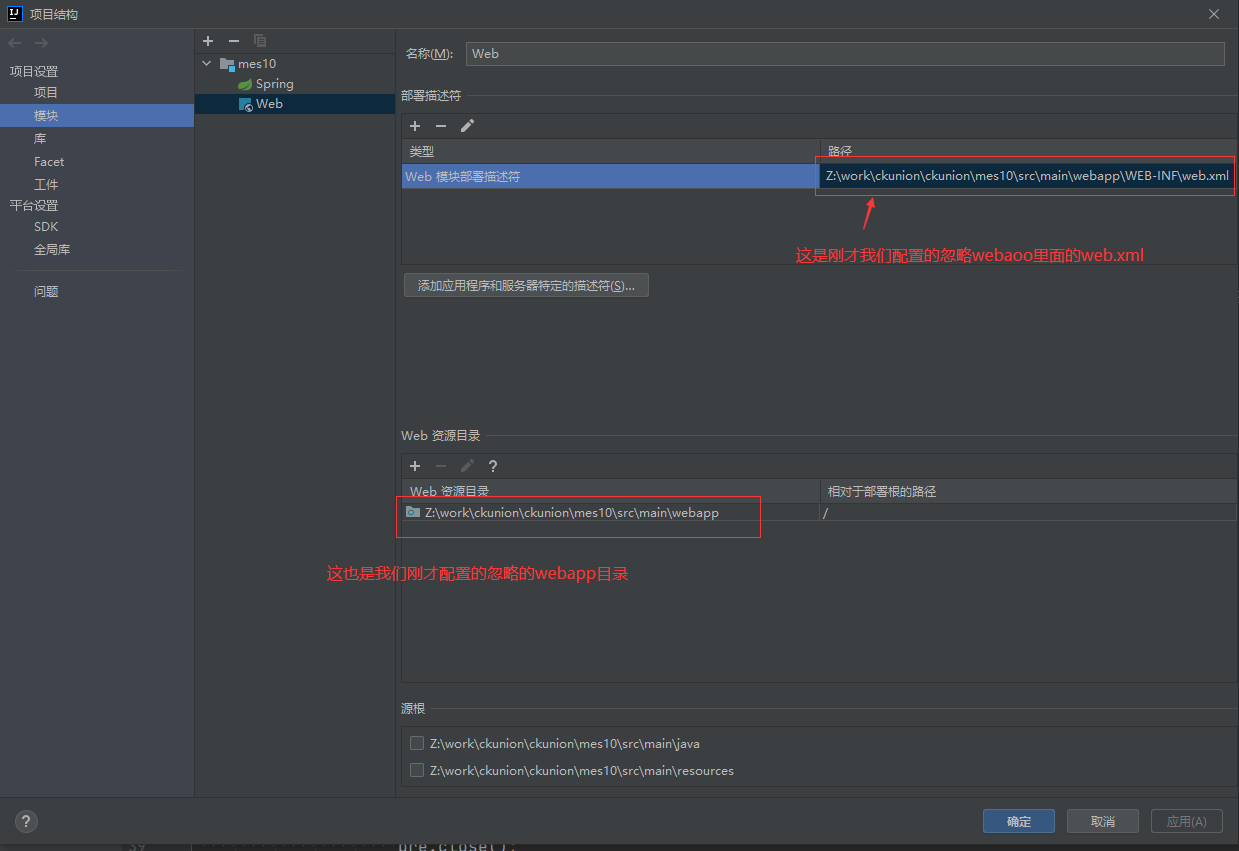
这儿需要把
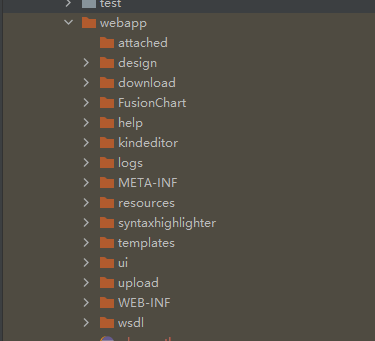
webapp指定为排除的。
选择
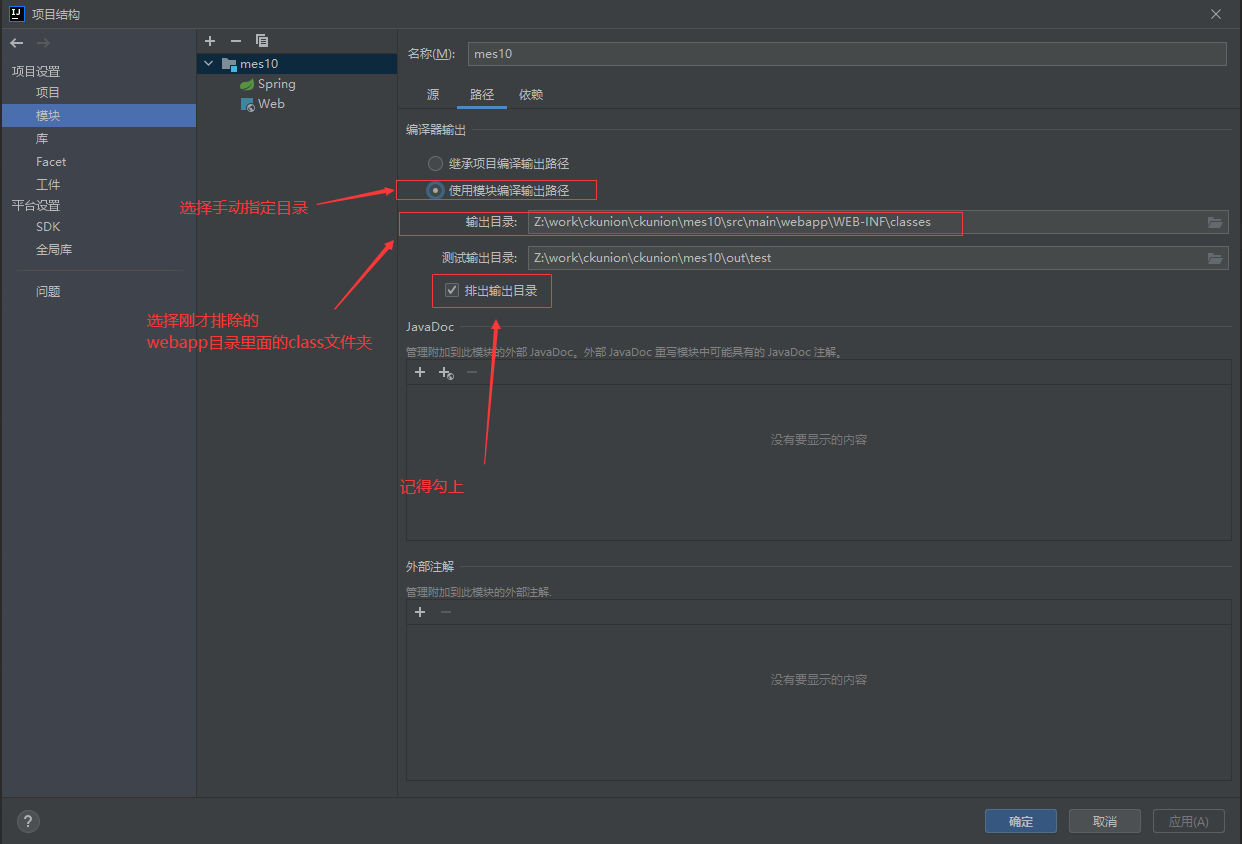
路径选项卡
这儿需要自己手动指定目录,
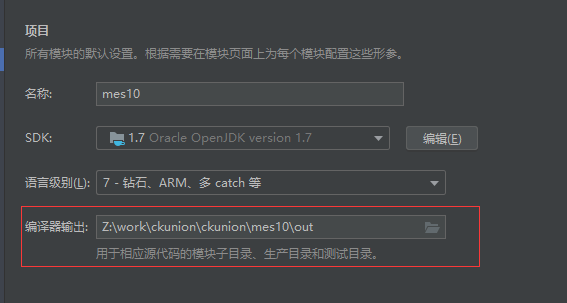
如果选择“继承项目编译输出路径”, 你会发现:下面的输出目录就是项目里面的编译输出路径,如图:
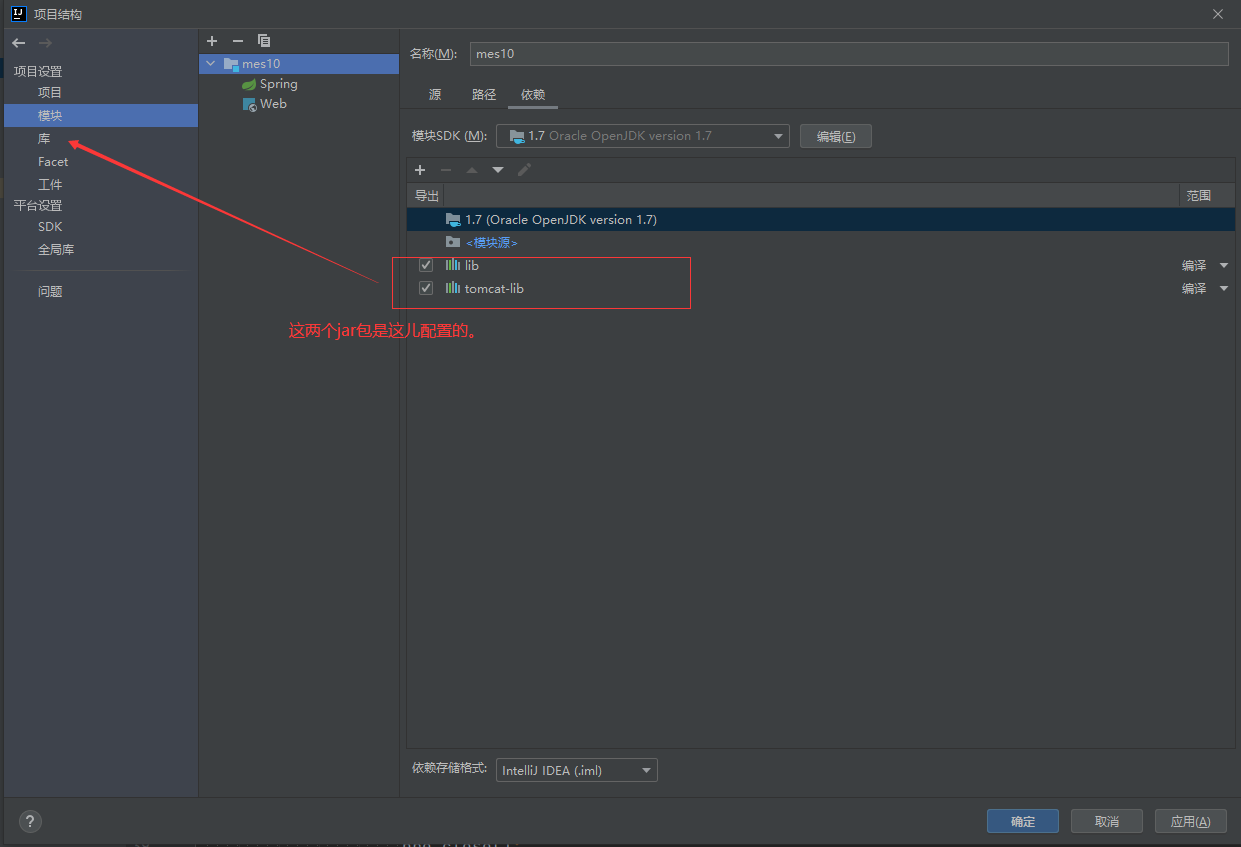
依赖选项卡
项目虽然用spring,但是也只有用spring ioc 这些。所以下面的
spring模块直接不管。选择web模块。如图:
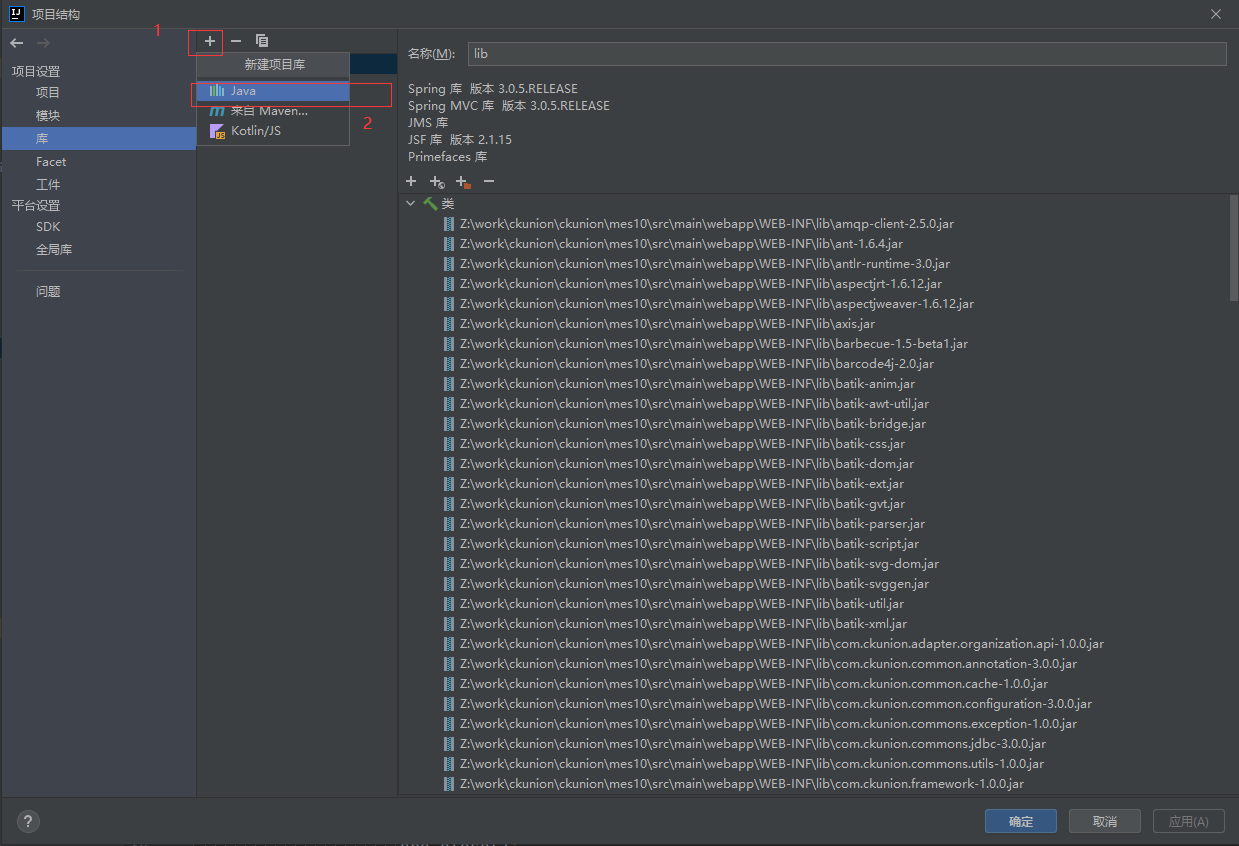
选择库()选项卡
这里面需要相关外部依赖加入进来。
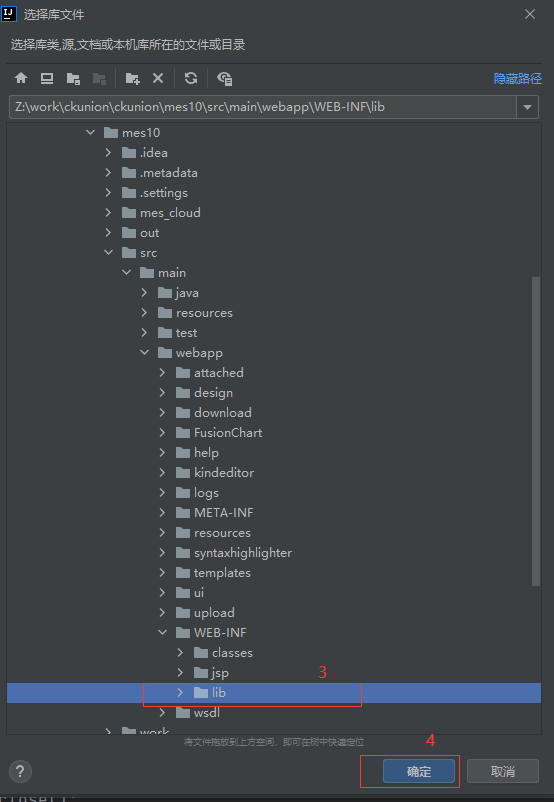
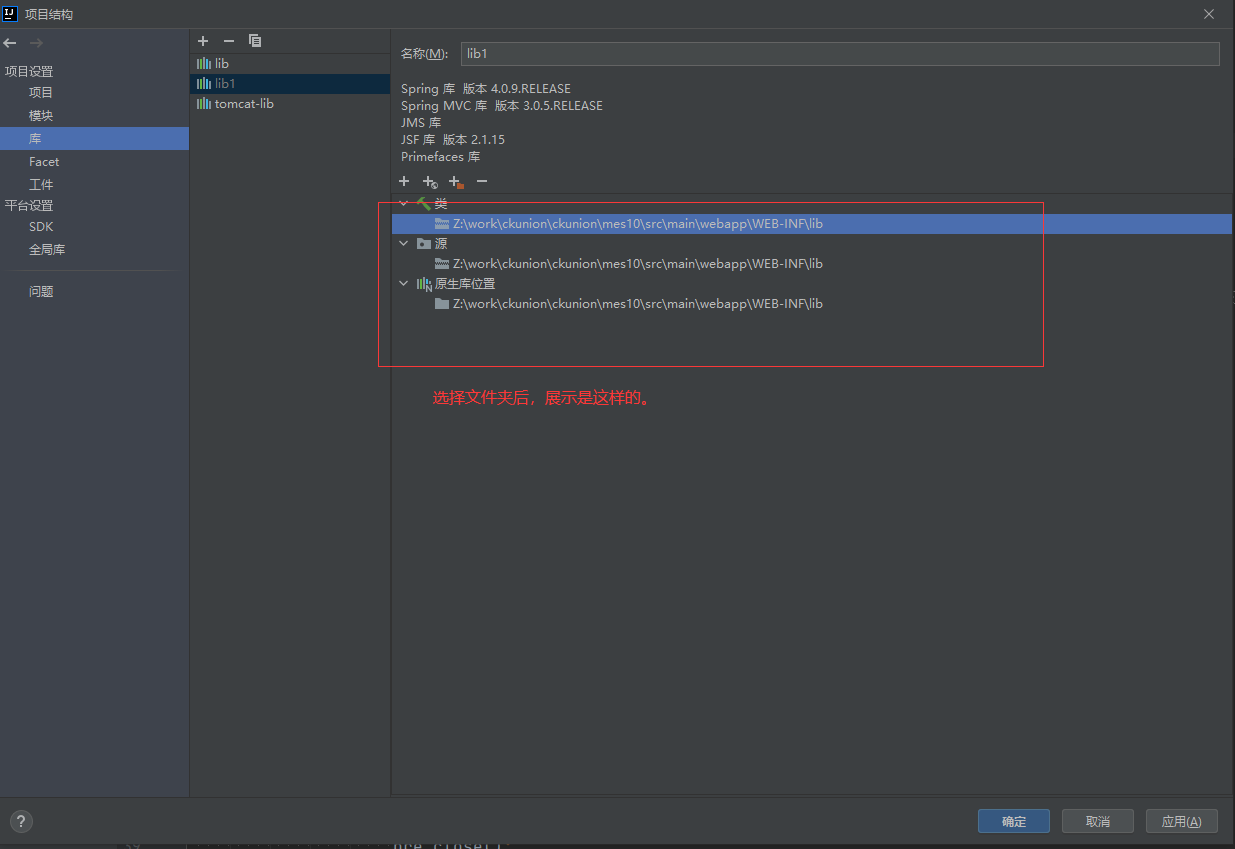
我们这个项目的外部依赖集中在 webapp\lib 目录下,


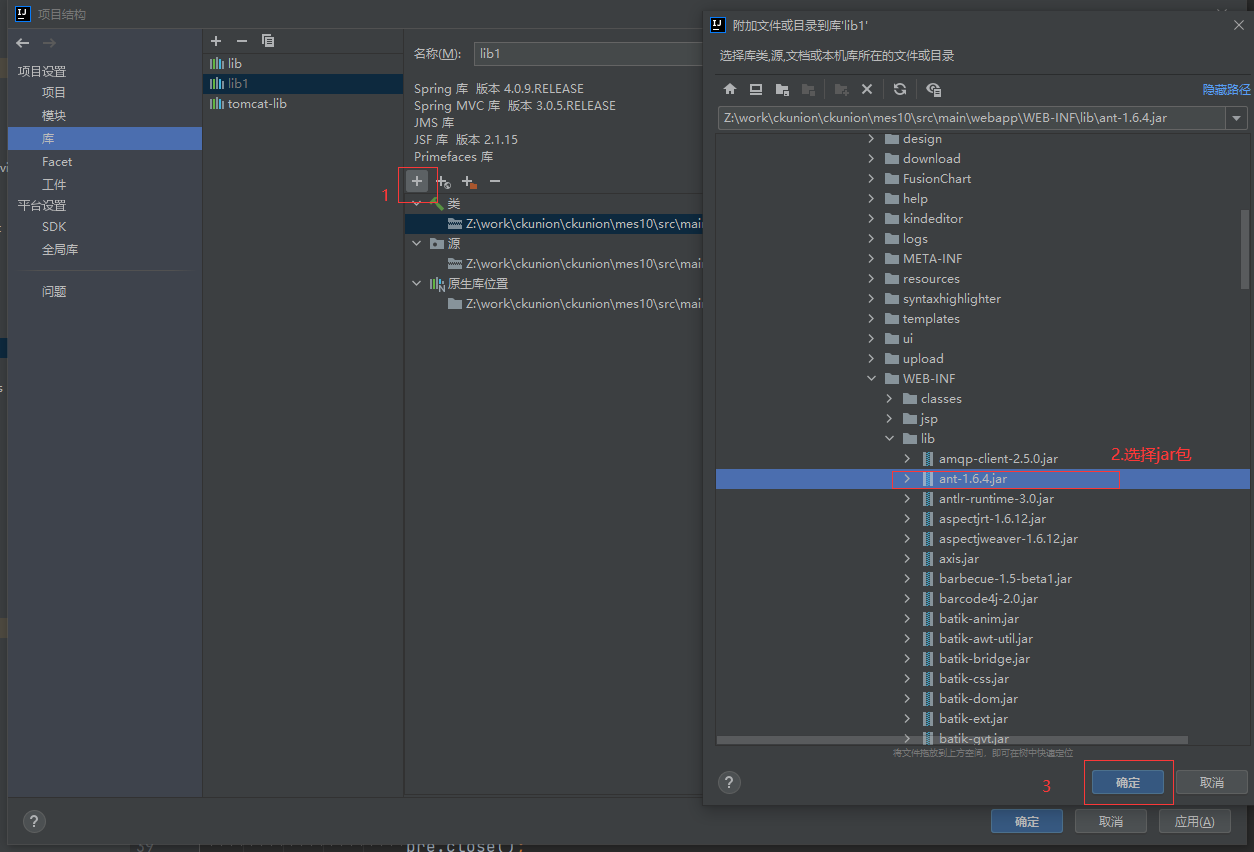
当然,也可以一个一个jar包添加进来:
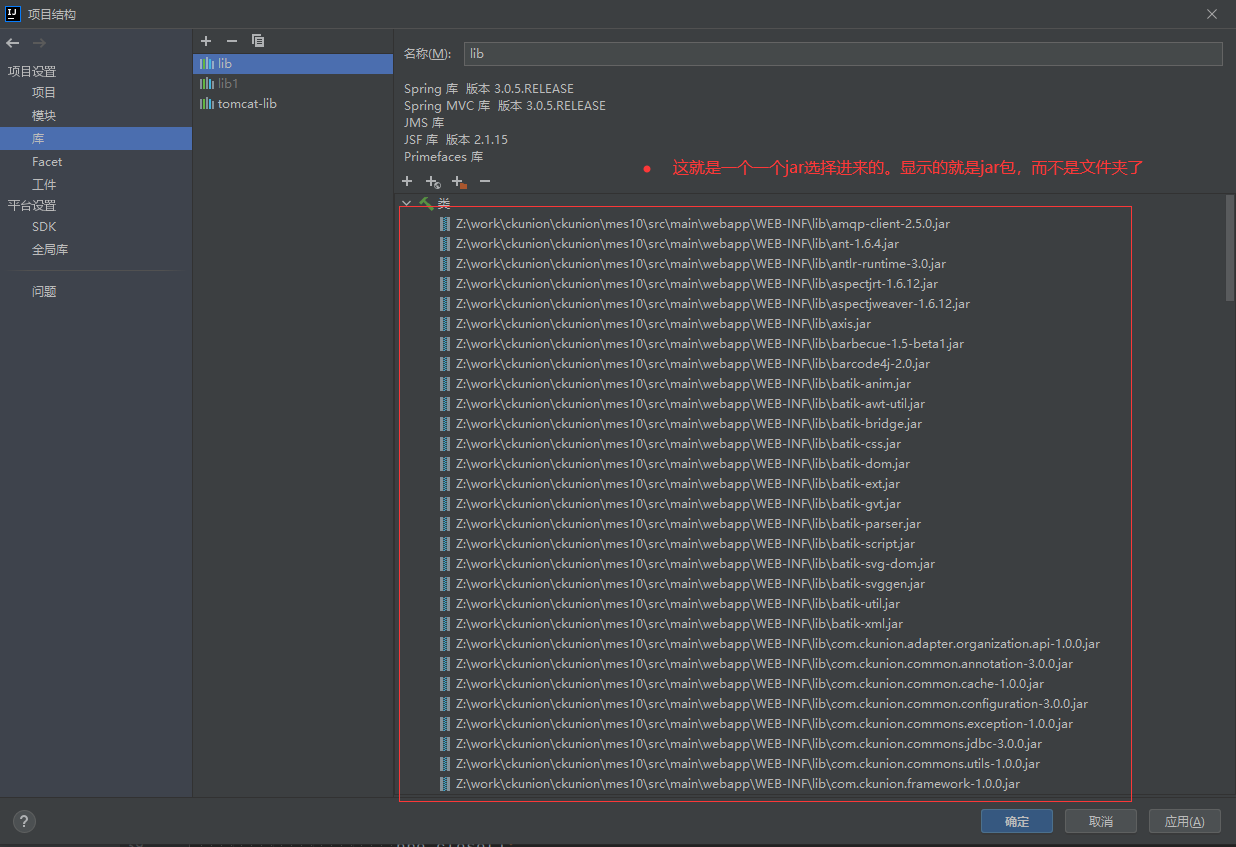
手动添加进来的jar就会展示成这样:
(一个小技巧:手动选择jar包时,可以按住ctrl或shift实现批量选择。)facet 选择卡
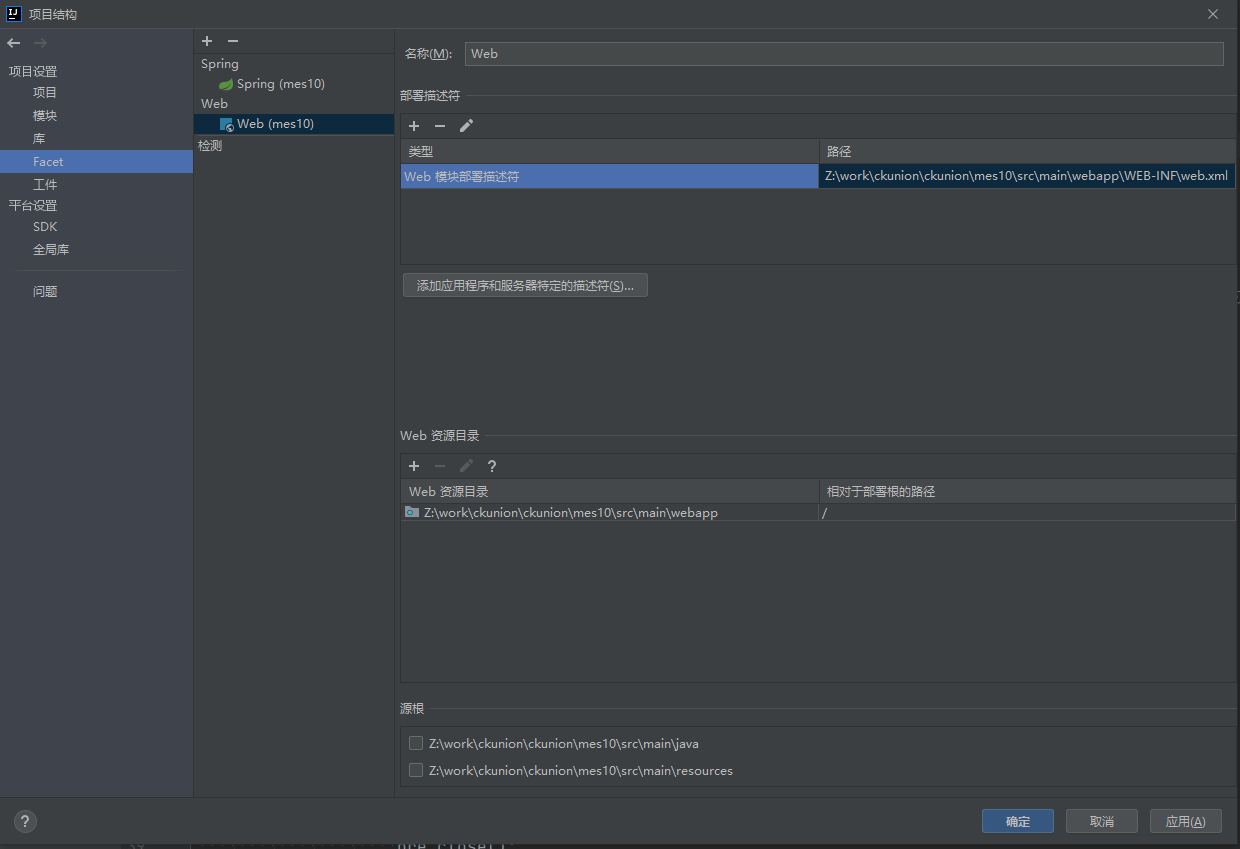
进入facet选项卡,会发现和 模块界面里面差不多的,配置也是一样的,这儿就不多说了。
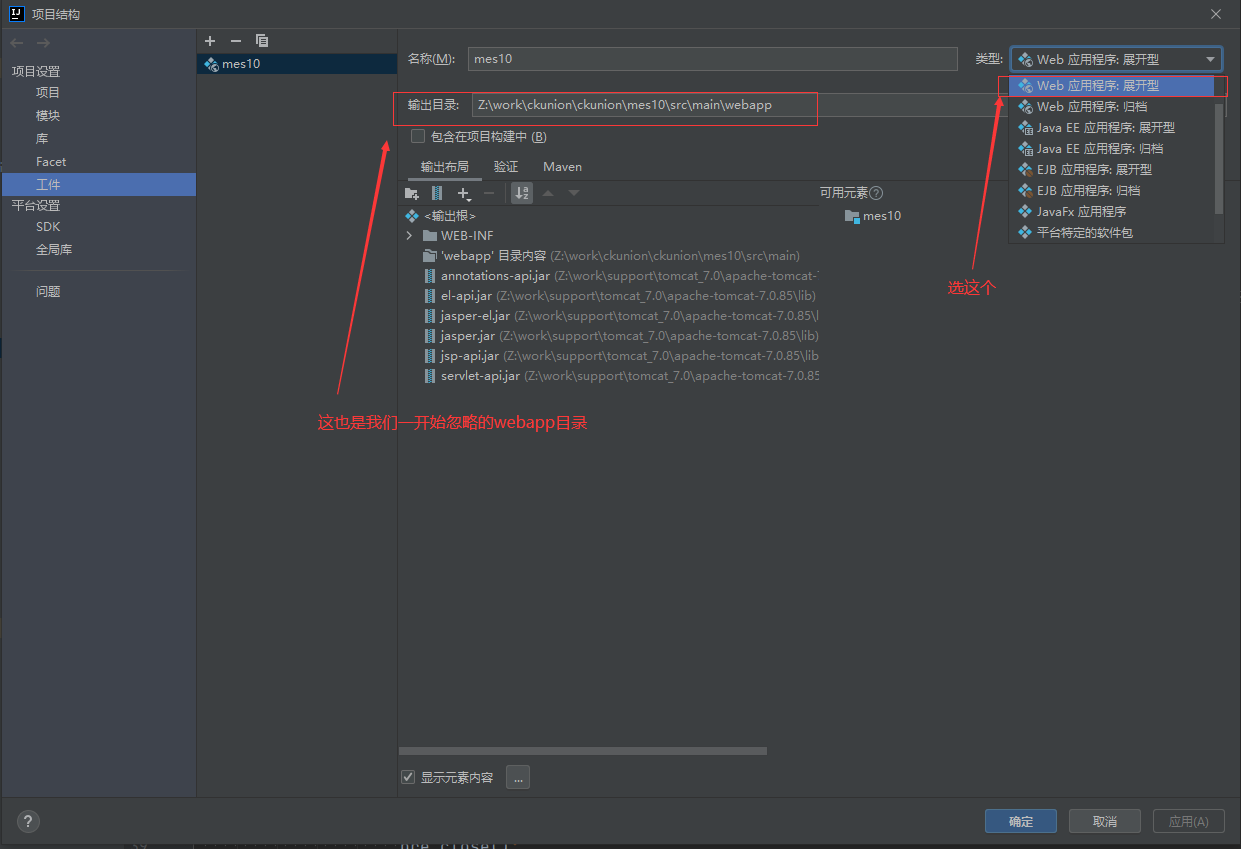
进入工件()选项卡

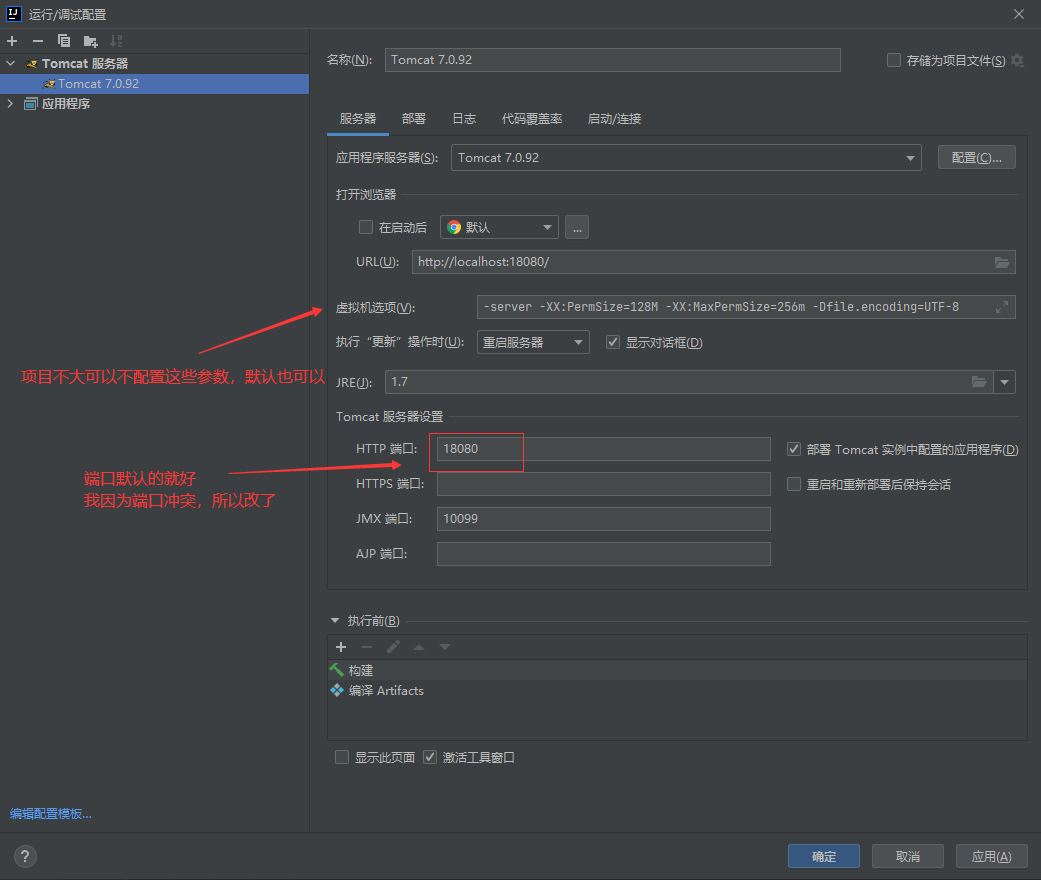
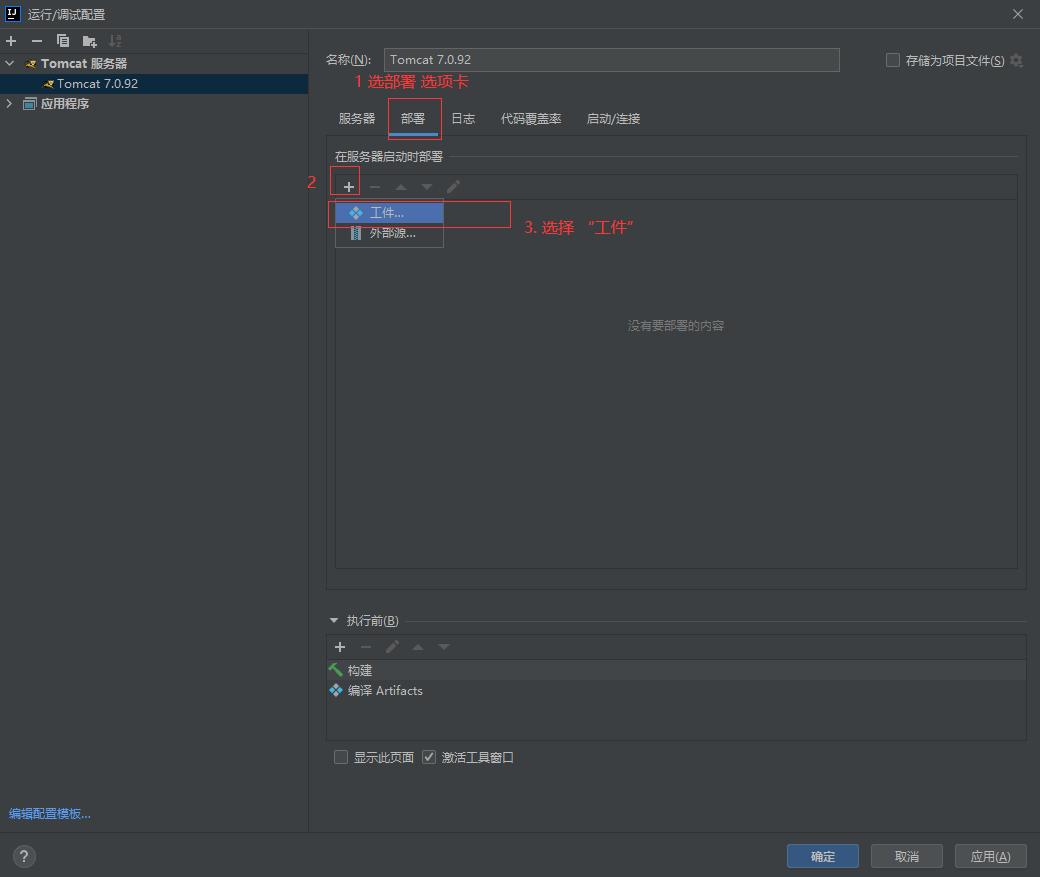
配置tomcat
tomcat 配置默认的就好,就不多说了。


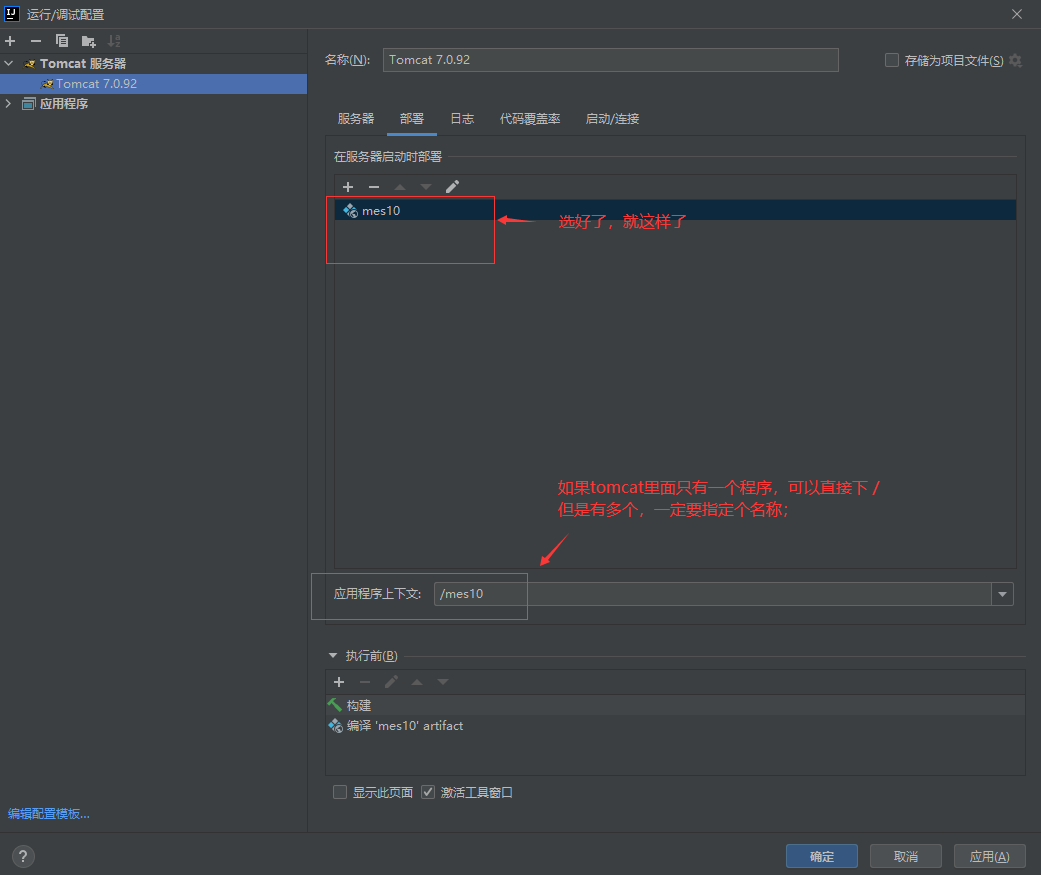
这儿建议把“应用程序上下文”都配上,访问的时候好区分。启动tomcat,访问

然后
然后,我发现个问题,webapp 配置了排除后,整个文件夹就红了。看着就不对劲。
git里面,新增没有提交到本地的,也是红色的。这样看着就别扭了。
然后我想到:一开始学idea的时候,idea是会默认输出到项目根目录一个文件夹里面的。所以我想,在不排除webapp的情况下,将webapp和编译后的文件都输出到项目外的一个目录中,然后由tomcat启动。
百度查到:https://cloud.tencent.com/developer/article/1526929 看完基本就明白了。
爽!
但是,在配置中遇到些意外:
配置完成后,idea 会自动构建项目,如果这个过程中要是删了刚构建的的一些文件(尤其是配置文件和jar包)。然后就再也启动不了,任我如何 build、重启,都不会再触发构建。最后只有吧构建目录改了,让idea再来一次,才成功。
不得不说:idea 虽然很好,但是还不到智能程度,一旦有个骚操作,idea就歇菜了 ≡(▔﹏▔)≡
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!